2019 - 2020 | Bukalapak
Evolving and scaling Bazaar design system
The hesitation to contribute
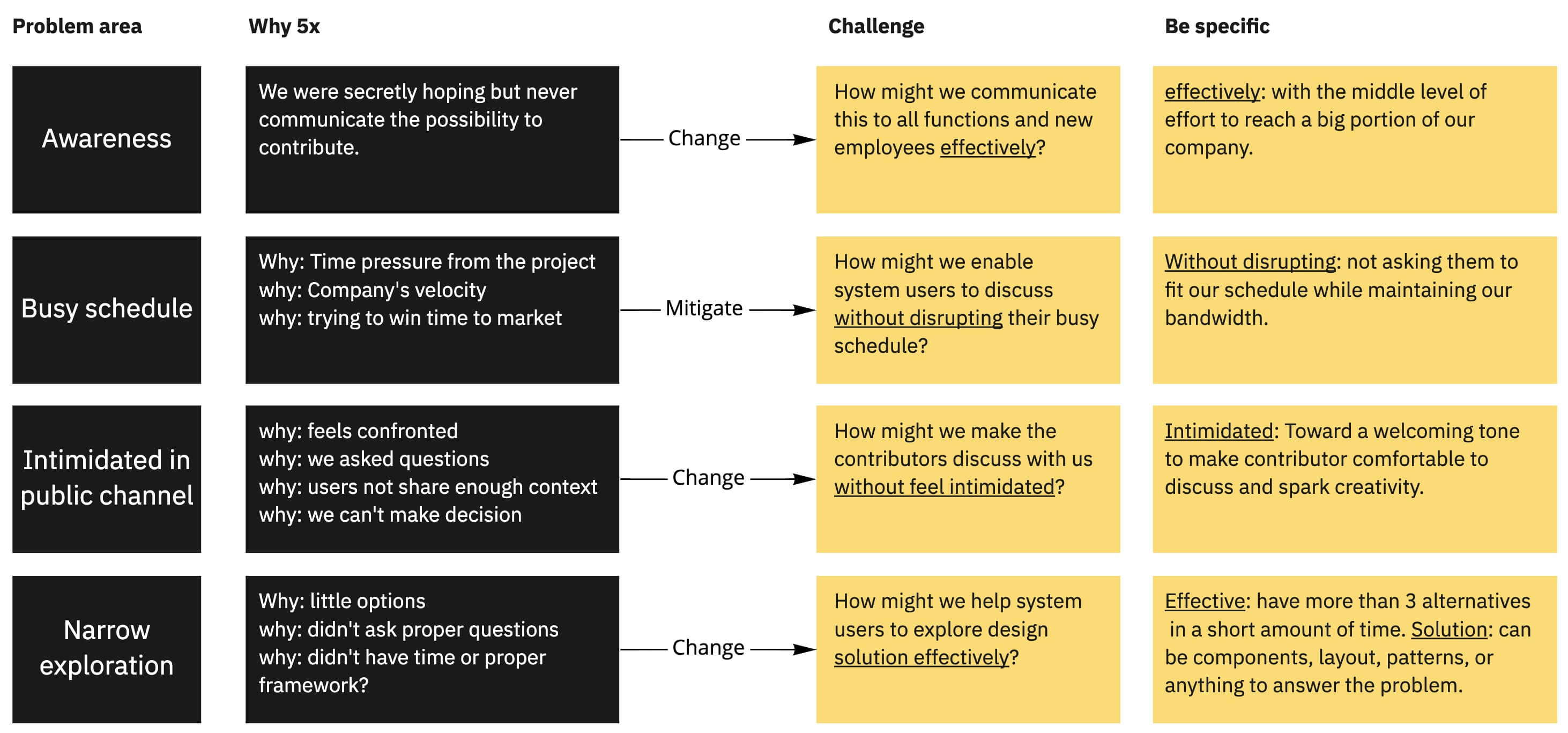
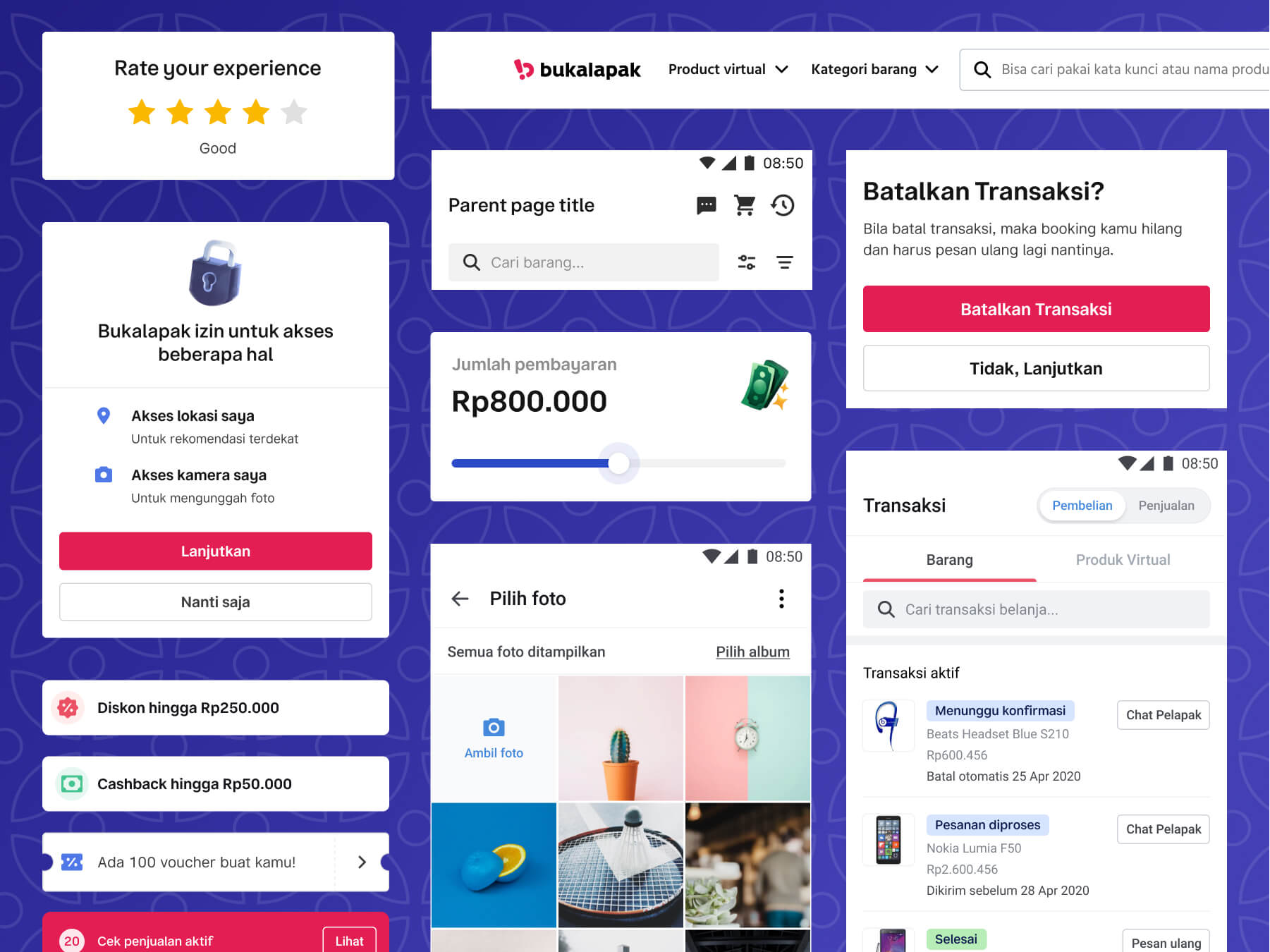
Designers at Bukalapak were hesitant to contribute to the Bazaar design system; thus, the system didn't evolve as it supported 40+ products across the company. Some designers would only use components from our library even when it's not optimal. Others would create their custom components but didn't share it with the design system team. We wanted to find out why.
 My role
My role
I led a design system team, which consist of 3 designers and 8 engineers. I empowered the designer through the discovery process, helped them navigate the ambiguous problems, and involved in the strategy discussion of the overall concept to improve the contribution experience.
Our design system lacked contributions and our design language were at risk for not evolving.
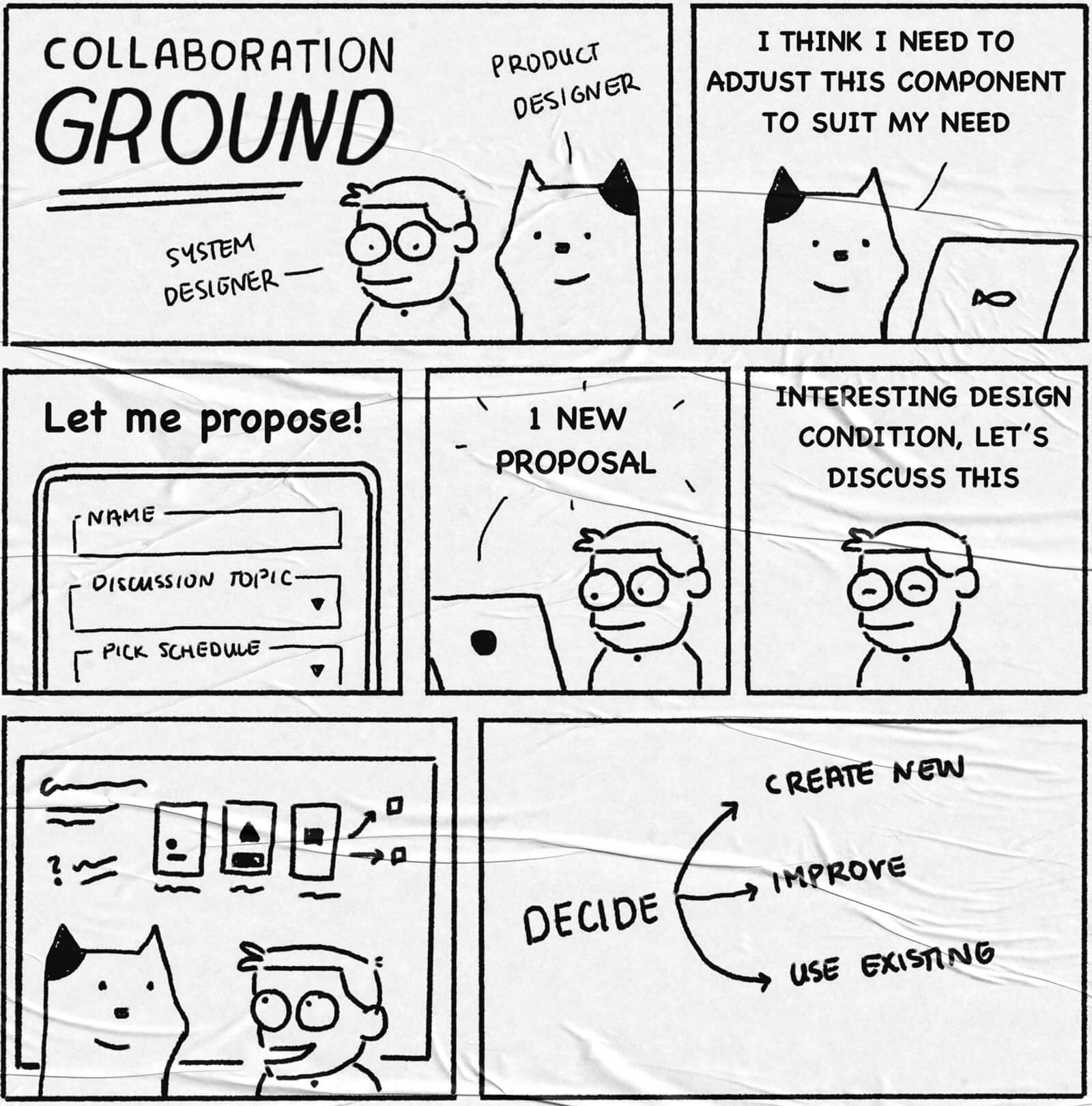
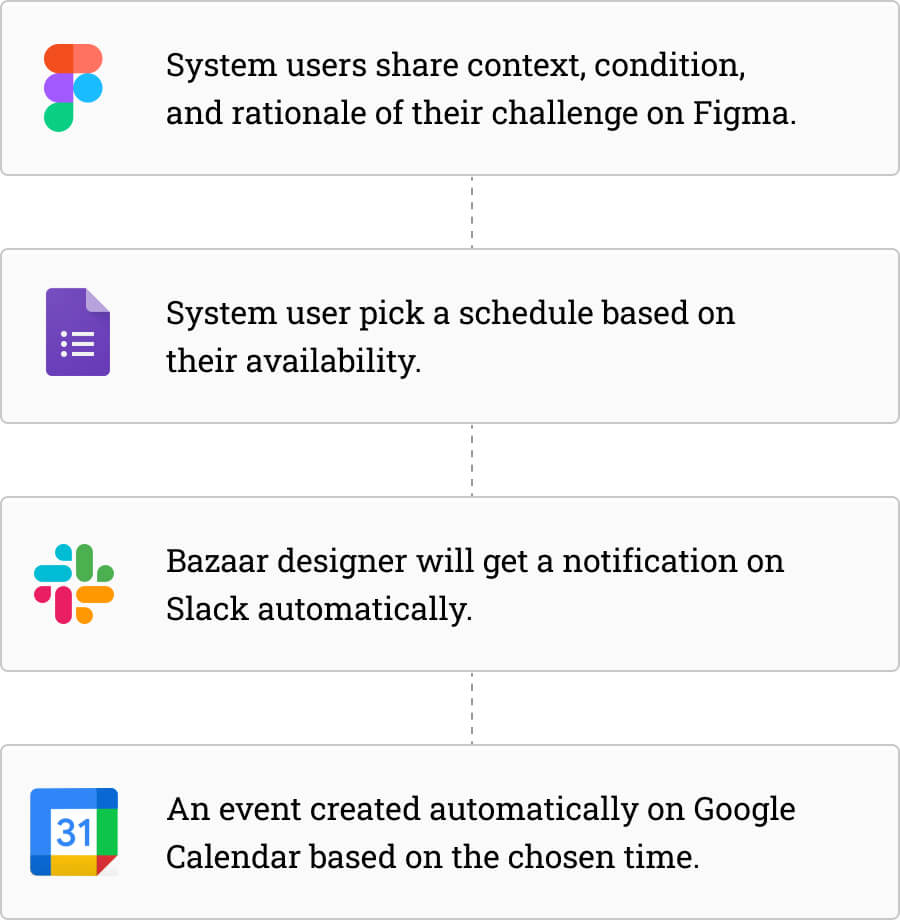
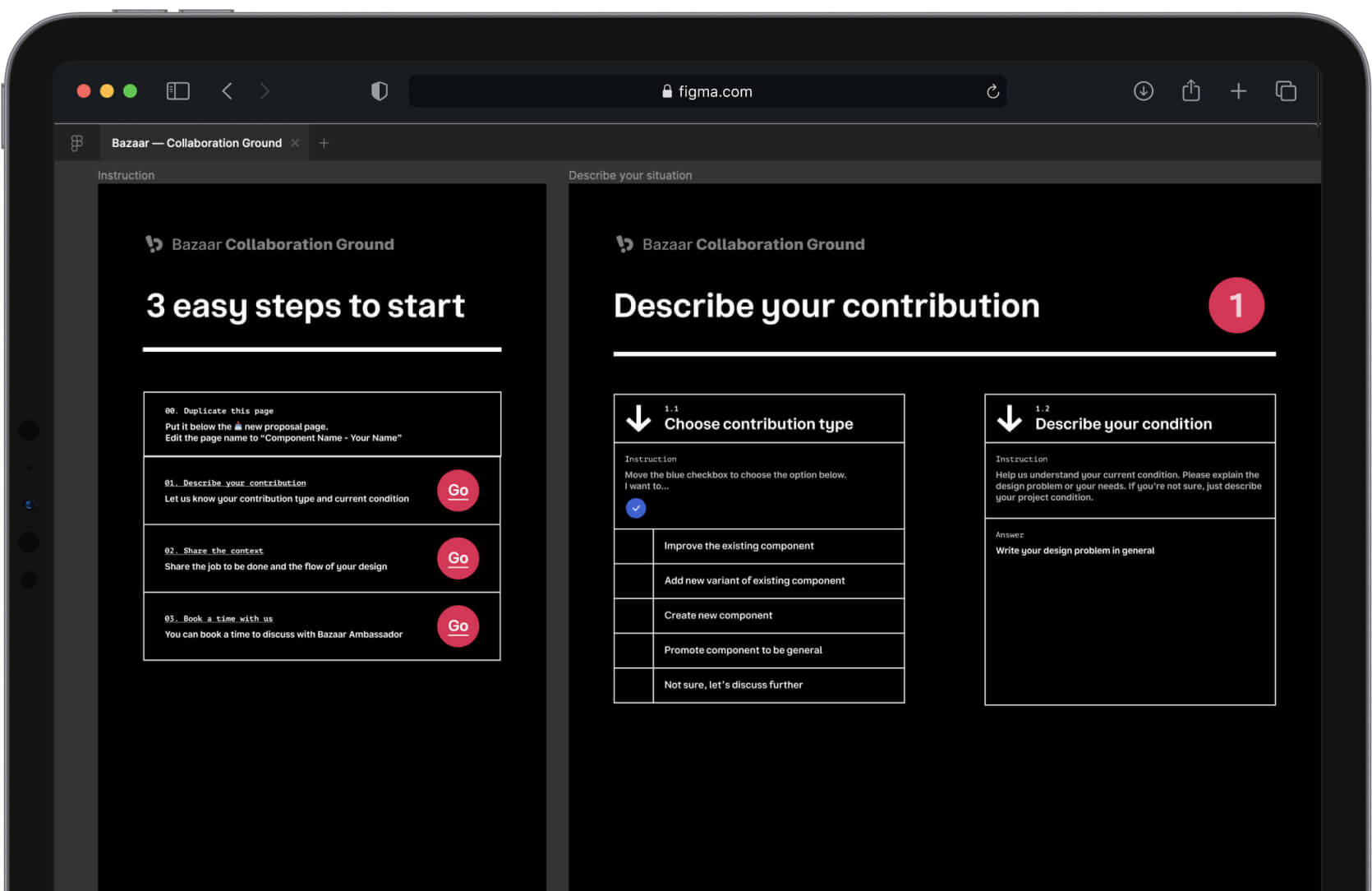
A new and enjoyable contribution experience called Collaboration Ground that had increased the contributions by 6x within its first 9 months.